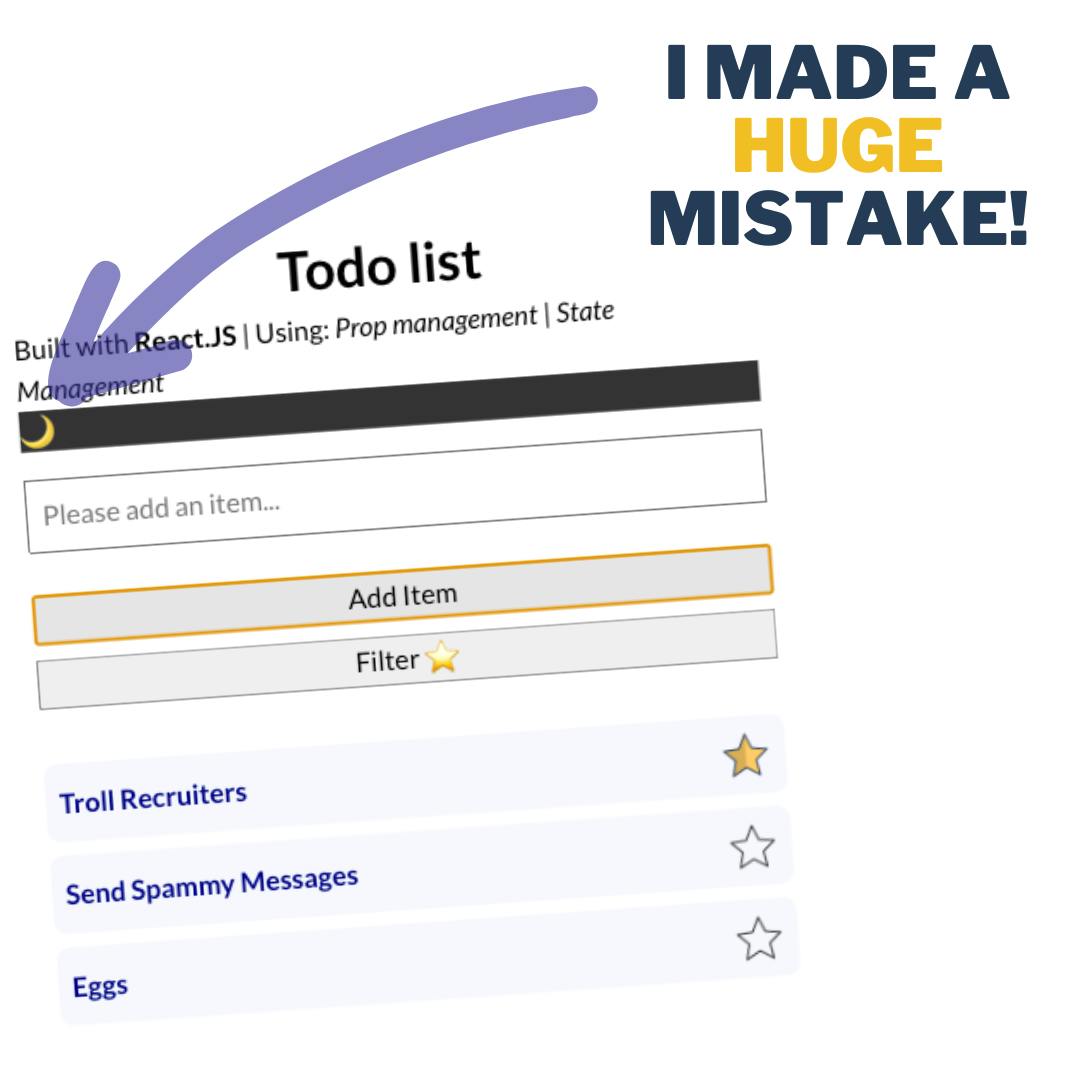
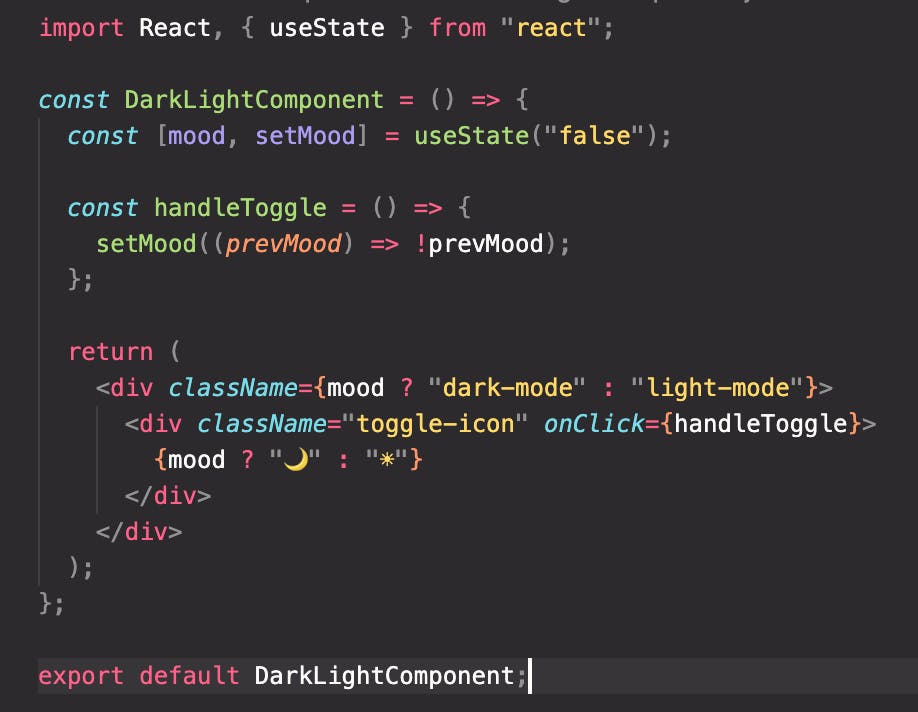
I built a toggle component (Dark / Light functionality) that 'toggles' a class depending on the state (code below), BUT I made a classic mistake!

Here's how:
I’ve given myself ‘Limited Scope’: The DarkLightComponent renders within the Container component, affecting only its children.
So, to change the entire body, I will need to apply the logic at a higher level…hmmm.
BUT…even if I try to apply the classes directly to the body, styles defined within other specific components within my build might override them (yeah, probably will!) due to higher CSS specificity….
I’ve done this before - one day I’ll learn. Back to it tomorrow. If I work it, out I’ll share it will you!
(Also, I need to swap the order of my icons 😉)

Thanks for reading, please connect with me on LinkedIn for more of my coding documentation!

