Tech Used: React, JavaScript
What I Learned:
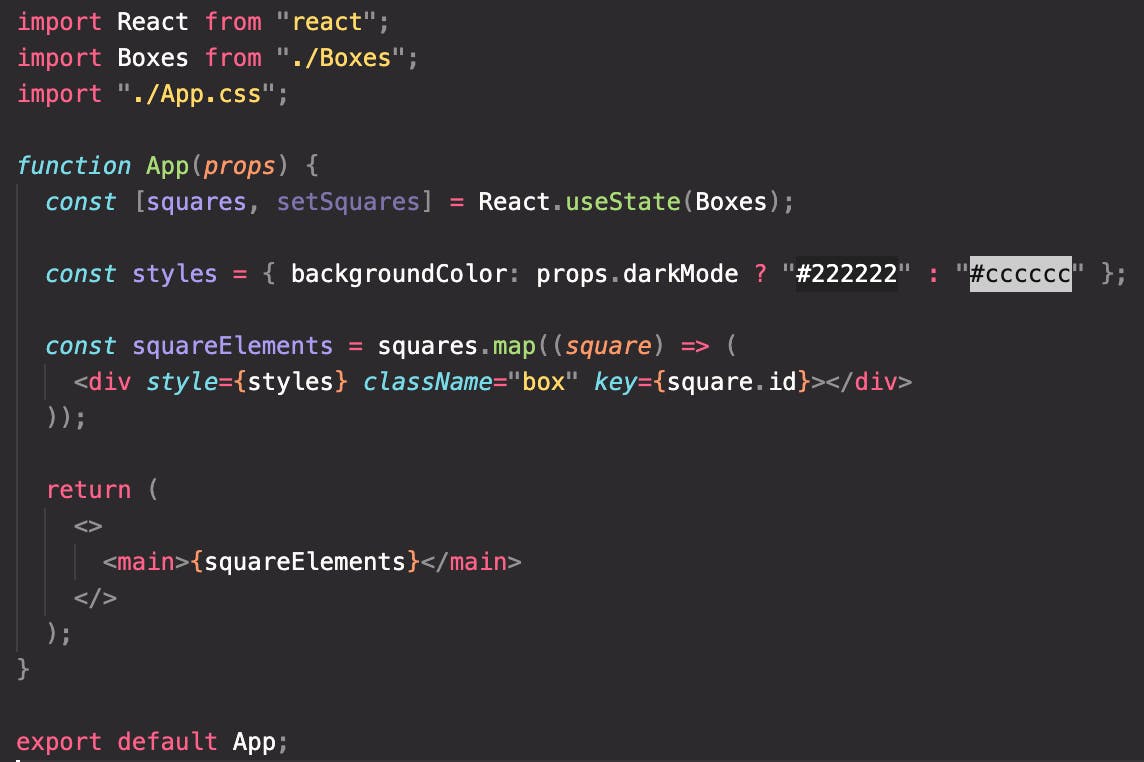
Dynamic styles leverage state-based styling for adaptability, enhanced user experience, and customisation. Placing state higher in the component tree brings even more benefits.

Benefits:
1. Adaptability: Components seamlessly adjust to changing conditions.
2. User Experience: Interactivity and engagement take centre stage.
3. Theme Customisation: Personalised interfaces cater to user preferences.
4. Efficient State Management: Placing state higher in the component tree enhances overall state management, ensuring a more organised and maintainable codebase.
Challenges:
Implementing dynamic styles requires careful consideration of state management and consistent design principles. Ensuring a smooth transition without compromising on performance can be a challenge.
Outcome:
The React built app now boasts a responsive interface that adapts to user interactions and preferences - more to build!
See you on LinkedIn!